Menu navigasi atau menu tab
merupakan jantung dari setiap halaman web atau blog serta juga
menyediakan jalan yang lebih cepat bagi pengguna untuk sampai semua
halaman penting pada website / blog. Pada Desain Blog kali ini akan membagi koleksi menu navigasi horizontal yang keren buat Anda juga bagaimana cara pemasangan menu navigasi pada blogger.
Untuk membuat menu navigasi memang diperlukan pengetahuan yang
baik tentang CSS dan HTML ataupun penguasaan tentang coding. Namun
seiring waktu semakin banyak desainer yang berbagi tutorial online
mereka, peng-coding-an semakin menjadi jauh lebih mudah. Saya juag telah
mengkoleksi aneka menu navigasi profesional dan keren serta kode CSS
dan HTMLyang saya peroleh dari beberapa situs web design. Anda hanya
perlu copy dan paste kodenya dan letakkan pada blog Anda!..... it's easy
and simple
Koleksi Menu Navigasi Horisontal dengan menggunakan kode CSS di bawah ini sebagian besar diciptakan oleh Christopher dan Highdots dan beberapa oleh Ahmedzai
. Saya telah memodifikasi beberapa kode agar lebih mudah / kompatibel
diterapkan di blogger dan juga membuat agar lebih mudah untuk
dipahami.
Cara Pasang Menu Navigasi pada Blogger
Setelah Anda menentukan pilihan menu navigasi yang paling disukai, ikuti langkah berikut :
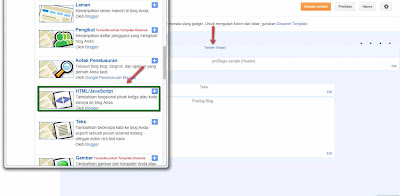
Masuk Blogger > pilih Tata Letak
Klik Add a Gadget or Add a Page element
Pilih HTML/JavaScript widget
Paste semua kode Menu Navigasi tersebut dalam HTML/JavaScript widget
Klik Save
Kemudian drag atau geser HTML/JavaScript widget tersebut dan letakkan tepat dibawah header / judul Blog
 |
| tampilan Tata Letak New Blogger |
Anda bisa mengubah link-link menu navigasi nantinya sesuai keperluan, dengan cara mengubah / edit bagian kode HTML dibawah ini :
<li><a href="#" ><span>Page 1</span></a></li> <li><a href="#" ><span>Page 2</span></a></li> <li><a href="#" ><span>Page 3</span></a></li> <li><a href="#" ><span>Page 4</span></a></li> <li><a href="#" ><span>Page 5</span></a></li> <li><a href="#" ><span>Page 6</span></a></li> <li><a href="#" ><span>Page 7</span></a></li>
Ganti tanda "#" dengan Link Halaman / URL halaman dan ganti juga Page 1, Page 2, Page 3, dst. dengan nama atau judul halaman Anda.
Jika Anda ingin menambah atau mengurangi menu tab, maka dengan mudah bisa ditambah atau di-delet / hapus line html tersebut :
<li><a href="#" ><span>Page n</span></a></li>
Koleksi Menu Navigasi Horizontal Keren Untuk Blogger
Untuk melihat Demo Live atau Preview setiap Menu Navigasi Horizontal dibawah ini, Anda bisa menggunakan tool proBlogiz-Design Preview. Sangat mudah hanya paste-kan code CSS-nya saja pada kolom area css kemudian tekan tombol Preview......klik Design Preview
Caranya klik tombol Clear dibawah kolom CSS area, kemudian copy kode CSS Menu Navigasi dan pastekan diarea CSS selanjutnya klik tombol Preview untuk melihat tampilan menu tab.
Menu Navigasi Horizontal # 01
Black Orange ( no image )
<style> #navcontainer { /* none needed */ } ul#navlist {
margin: 0; padding: 0; list-style-type: none; white-space: nowrap; }
ul#navlist li { float: left; font-family: verdana, arial, sans-serif;
font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0;
background-color: #666; border-top: 1px solid #e0ede9; border-bottom:
1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding:
5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db;
text-decoration: none; } ul#navlist li#active { color: #95bbae;
background-color: #d1e3db; } #navlist a:hover { color: #fff;
background-color: #FE9C54; } </style> <div
id="navcontainer"> <ul id="navlist"> <li><a
href="#"><span>Link 1</span></a></li>
<li><a href="#"><span>Link
2</span></a></li> <li><a
href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link
4</span></a></li> <li><a
href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link
6</span></a></li> <li><a
href="#"><span>Link 7</span></a></li>
</ul> </div>
Menu Navigasi Horizontal # 02
Purple White ( no image )
Purple White ( no image )
<style> #navcontainer { float:left; width:100%;
background:#fff; font: bold 7.5pt Verdana; line-height:normal;
border-bottom:1px solid #6659A7; border-top:1px solid #6659A7; }
ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space:
nowrap; } ul#navlist li { float: left; font-family: verdana, arial,
sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0
4px 0; background-color: #6659A7; border-top: 1px solid #e0ede9;
border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link {
margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px
solid #d1e3db; text-decoration: none; } ul#navlist li#active { color:
#95bbae; background-color: #d1e3db; } #navlist a:hover { color: #666;
background-color: #fff; } </style> <div id="navcontainer">
<ul id="navlist"> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div>
Menu Navigasi Horizontal # 03
Boxed ( no image )
Boxed ( no image )
<style> #tabs { font: bold 7.5pt Verdana; } #navcontainer {
float:left; margin: 0; padding: 8px 0px; width:100%; background:#575656;
font-size:93%; line-height:normal; } ul#navlist { margin: 0; padding:
0; list-style-type: none; white-space: nowrap; } ul#navlist li { float:
left; font: bold 7.5pt Verdana; line-height: 14px; margin: 0; padding:
5px 0 5px 0; } #navlist a, #navlist a:link { margin: 0; padding: 10px;
color: #fff; border: 4px solid #575656; text-decoration: none; }
#navlist a:hover { color: #fff; border: 4px solid #fff; } </style>
<div id="navcontainer"> <ul id="navlist"> <li><a
href="#"><span>Link 1</span></a></li>
<li><a href="#"><span>Link
2</span></a></li> <li><a
href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link
4</span></a></li> <li><a
href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link
6</span></a></li> <li><a
href="#"><span>Link 7</span></a></li>
</ul> </div>
Menu Navigasi Horizontal # 04
Light Grey ( no image )
Light Grey ( no image )
<style> #tabs1 { font: bold 7.5pt Verdana; } #tabs9 img {
border: none; } #navcontainer { margin: 10px 0 0 30px; padding: 0;
height: 20px; } #navcontainer ul { border: 0; margin: 0; padding: 0;
list-style-type: none; text-align: center; } #navcontainer ul li {
display: block; float: left; text-align: center; padding: 0; margin: 0; }
#navcontainer ul li a { background: #fff; width: 78px; height: 18px;
border-top: 1px solid #ddd; border-left: 1px solid #ddd; border-bottom:
1px solid #ddd; border-right: 1px solid #ddd; padding: 0; margin: 0 0
5px 0; color: #666; text-decoration: none; display: block; text-align:
center; font: normal 10px/18px verdana; } #navcontainer ul li a:hover {
color: #6659A7; background: #eeeeee; } #navcontainer a:active {
background: #c60; color: #fff; } #navcontainer li#active a { background:
#c60; border: 1px solid #c60; color: #fff; } </style> <div
id="navcontainer"> <ul id="navlist"> <li><a
href="#"><span>Link 1</span></a></li>
<li><a href="#"><span>Link
2</span></a></li> <li><a
href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link
4</span></a></li> <li><a
href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link
6</span></a></li> <li><a
href="#"><span>Link 7</span></a></li>
</ul> </div>
Menu Navigasi Horizontal # 05
Bulleted Top Navigation
Bulleted Top Navigation
<style> .container { width: 500px; padding: 0 0 5px 0;
margin: 3px 0 10px 0; background: #fff; } #nav { margin: 0; padding: 0;
border-top: 3px solid #5F6A71; } #nav li { margin: 0; padding: 0;
display: inline; list-style-type: none; } #nav a:link, #nav a:visited {
float: left; font: bold 7.5pt verdana; line-height: 14px; padding: 9px;
text-decoration: none; color: #708491; } #nav a:link.active, #nav
a:visited.active, #nav a:hover { color: #666; background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR8F8sLiQpplFI587E0Fj6tqHh-TRSftYTOq6MEPH4uIPxylMDWrkbS6TPJcFwZkPCbbFQzmSSVDY0LO6ETPX1XGlG9Axb95cXFnDbVzTwlWveOw8FEzh7a8L3DUzB_pYh-boinYAx_Lw/s1600/Inverted.png)
no-repeat top center; border-top: 4px solid #5F6A71; } </style>
<div class="container"> <ul id="nav"> <li><a
href="#"><span>Link 1</span></a></li>
<li><a href="#"><span>Link
2</span></a></li> <li><a
href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link
4</span></a></li> <li><a
href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link
6</span></a></li> <li><a
href="#"><span>Link 7</span></a></li>
</ul> </div><style> #tabsI { float:left; width:100%; background:#EFF4FA;
font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid
#DD740B; } #tabsI ul { margin:0; padding:10px 10px 0 50px;
list-style:none; } #tabsI li { display:inline; margin:0; padding:0; }
#tabsI a { float:left;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkuQcJP3HoXMrvmtPA2RItHRrCuvwh1nY8gk2Q08etqKpUBNqe1vi6kpOT7ixxJy1jB464cypkQvWaIkcV_mQRj6QnmDo9i-SQyQNE5z_ncQru5ZqoKQvdWpS-PNwq9EiVLrIZ-BvgpeY/s1600/tableftI.png)
no-repeat left top; margin:0; padding:0 0 0 5px; text-decoration:none; }
#tabsI a span { float:left; display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivD28MbaiNSvHFLeTd7snsHNyl4UX_flqBpq2wZb4PkYsDNB3T2Q0d0TZZsJnzALRRZ1ysc2S4lVEj5SMYNoNv3TEd3mBNR1ANPYv7qEoUJsDP7Ug1wmRL7IfEvChNe2_KoZV9S96si1Q/s1600/tabrightI.png)
no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /*
Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsI a span
{float:none;} /* End IE5-Mac hack */ #tabsI a:hover span { color:#FFF; }
#tabsI a:hover { background-position:0% -42px; } #tabsI a:hover span {
background-position:100% -42px; } </style> <div id="tabsI">
<ul> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div><style> #tabsG { float:left; width:100%; background:#666;
font: bold 7.5pt Verdana; line-height:normal; } #tabsG ul { margin:0;
padding:10px 10px 0 50px; list-style:none; } #tabsG li { display:inline;
margin:0; padding:0; } #tabsG a { float:left;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPnn8VDCO9F8G6u1lvR41WWCeEMvU8L15kw79xgfxcmr3fix9WuXUn2ly8F9oTc7sg6zGTzsne6QSrWNwvm940sOSjd_YngzWQ-CfkkjN1zdj21LnXP4Txopu7dgBB-7TZ-y5GD0yWs6k/s1600/tableftG.png)
no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; }
#tabsG a span { float:left; display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX-PUAsSfiGiqJ2hHr2LAd5MQGpe8TI403FXR30aA-EJZJdkCxWRVCQTxaRd4RfG5-PP76aevW3RCi0qtMCMDAzV5if1eQsfrIpxrpIbZKtKl4XIZKEAI3GWqYsXg881xFCUbD0Eiimk8/s1600/tabrightG.png)
no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /*
Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsG a span
{float:none;} /* End IE5-Mac hack */ #tabsG a:hover span { color:#FFF; }
#tabsG a:hover { background-position:0% -42px; } #tabsG a:hover span {
background-position:100% -42px; } </style> <div id="tabsG">
<ul> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div><style> #tabsF { float:left; width:100%; background:#efefef;
font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid
#666; } #tabsF ul { margin:0; padding:10px 10px 0 50px; list-style:none;
} #tabsF li { display:inline; margin:0; padding:0; } #tabsF a {
float:left;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5fgT5_WB5ZJkqXqqWy4b6KpBNAQlzDNAtpRdErj_e_DuQmlGDfOIGg23TtiXcn6wpRE5n8XiqrIjQDrPVEMpU0NlVTIObwOpt8LgLOARLzGG6rVMnulP7UrG-8kI0vCWImxhCQLnJEoE/s1600/tableftF.png)
no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; }
#tabsF a span { float:left; display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbPj7M96pMwcZb85bSBs_cDhSfhAZY9gMU_x6HOHXFVuRpWGjA0lImoRBMlG50t6GCYq-TSW_6obVXwR76Q-MkDEYKqG5GDOuEd0piIto1-tgJLiDTnjoOOEYQGTj_oXtvaMLNwWxZDk4/s1600/tabrightF.png)
no-repeat right top; padding:5px 15px 4px 6px; color:#666; } /*
Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsF a span
{float:none;} /* End IE5-Mac hack */ #tabsF a:hover span { color:#FFF; }
#tabsF a:hover { background-position:0% -42px; } #tabsF a:hover span {
background-position:100% -42px; } </style> <div id="tabsF">
<ul> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div><style> #navcontainer { background: #369; border-top: 1px
solid #9CC; margin-top: 20px; font: normal normal 11px Verdana, Geneva,
Arial, Helvetica, sans-serif; } #navlist { list-style: none outside
none; margin: 0; padding: 0; } @media all { #navlist { text-align:
center } } #navlist li { bottom: 11px; display: inline; line-height:
1.2em; margin: 0; padding: 0; position: relative; } html>body
#navlist li { background: #000; margin: 0 3px 0 0; padding: 4px 0px 4px
0; } #navlist a, #navlist a:link, #navlist a:visited { background: #900;
border: 1px solid #FFF; bottom: 2px; color: #FFF; cursor: pointer;
display: inline; height: 1em; margin: 0; padding: 3px 5px 3px 5px;
position: relative; right: 2px; text-decoration: none; } #navlist
a:hover { background: #C00; bottom: 1px; color: #FFF; position:
relative; right: 1px; } #navlist a:active { background: #999; bottom:
0px; color: #FFF; position: relative; right: 0px; } #navlist li#active {
background: #369; bottom: 13px; display: inline; margin: 0 3px 0 0;
padding: 0; position: relative; } html>body #navlist li#active {
background: #000; margin: 0 4px 0 4px; } #navlist #active a, #navlist
#active a:link, #navlist #active a:visited, #navlist #active a:hover {
background: #369; border-bottom: none; border-left: 1px solid #9CC;
border-right: 1px solid #9CC; border-top: 1px solid #9CC; bottom: 0;
color: #FFF; cursor: text; margin: 0; padding: 2px 5px 0 5px; position:
relative; right: 0; } </style> <div id="navcontainer">
<ul id="navlist"> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div><style> #tabsE { float:left; width:100%; background:#000;
font: bold 7.5pt Verdana; line-height:normal; } #tabsE ul { margin:0;
padding:10px 10px 0 50px; list-style:none; } #tabsE li { display:inline;
margin:0; padding:0; } #tabsE a { float:left;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT8VvPGDt-fokXlz1sFYwxUQPdgk3L0OeKiBNUfciNPMrZSxjNdQp0yvwpweSkuPi6Krx8MgT3FAN4gK1JtvOa6tdaTeIjv3ji82j49qVUauMBgJIRz2790mX59BnfNUGSFfONBqfmz-s/s1600/tableftE.png)
no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; }
#tabsE a span { float:left; display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijONseHLxgQiusr5y9xKMqIDpSJQmfXd-Z_GQ3hcu1JpFYanXUkD0xg0lYf50luUbd_DSvadrH46MKoxhihG6pN2r5xRhSVxV4NYhBWHRG_szo62dxqZtVLGACB7ERdkH0IDo9onlB3DI/s1600/tabrightE.png)
no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; } /*
Commented Backslash Hack hides rule from IE5-Mac \*/ #tabsE a span
{float:none;} /* End IE5-Mac hack */ #tabsE a:hover span { color:#FFF; }
#tabsE a:hover { background-position:0% -42px; } #tabsE a:hover span {
background-position:100% -42px; } </style> <div id="tabsE">
<ul> <li><a href="#"><span>Link
1</span></a></li> <li><a
href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link
3</span></a></li> <li><a
href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link
5</span></a></li> <li><a
href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link
7</span></a></li> </ul> </div>

Tidak ada komentar:
Posting Komentar